 আমরা এর আগে মার্চ মাসে 'ব্লগার ডিজাইনার' দিয়ে নিজের টেমপ্লেট নিজেই সম্পাদনা করার কথা জেনেছিলাম। তখন সুবিধাটি শুধুমাত্র draft.blogger.com ঠিকানায় পাওয়া যেত। কিন্তু এখন এই সুবিধাটি সবার জন্য উন্মুক্ত করা হয়েছে। এখন থেকে ব্লগার টেমপ্লেট ডিজাইনার সুবিধাটি blogger.com ঠিকানাতেও পাওয়া যাবে।
আমরা এর আগে মার্চ মাসে 'ব্লগার ডিজাইনার' দিয়ে নিজের টেমপ্লেট নিজেই সম্পাদনা করার কথা জেনেছিলাম। তখন সুবিধাটি শুধুমাত্র draft.blogger.com ঠিকানায় পাওয়া যেত। কিন্তু এখন এই সুবিধাটি সবার জন্য উন্মুক্ত করা হয়েছে। এখন থেকে ব্লগার টেমপ্লেট ডিজাইনার সুবিধাটি blogger.com ঠিকানাতেও পাওয়া যাবে।
- গুগল আইডি ও পাসওয়ার্ড দিয়ে Blogger.com এ লগইন করুন।
- দেখতে পারবেন যে, আগের Layout ট্যাবটির নাম পরিবর্তন করা হয়েছে।
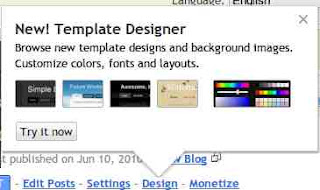
- এখন এর নাম Design, এখানে 'Template Designer' নামক নতুন একটি ট্যাব দেখা যাচ্ছে।
- সর্বমোট ১৯টি নতুন টেমপ্লেট
- ডিজাইনকে লেআউট থেকে আলাদা করা হয়েছে। ফলে শুধুমাত্র CSS পাল্টিয়েই ব্লগের ডিজাইন পরিবর্তন করা যাবে। লেআউটের কোনরকম পরিবর্তন করতে হবে না।
- একশয়ের বেশি উচুমানের ব্যাকগ্রাউন্ড ছবি বিনেপয়সাতে ব্যবহার করা যাবে।
- একটিমাত্র জায়গা থেকে ডিজাইনের সব জায়গার রঙ পাল্টানো যাবে।
- লেআউটের আকার ঠিক রাখতে পিক্সেল পর্যন্ত পরিবর্তন করা যাবে। ফলে নির্দিষ্ট মাপ পাওয়ার জন্য কষ্ট করতে হবে না।
- রিয়াল টাইম প্রিভিউ ডিজাইন কন্ট্রোল প্যানেলের নিচে তাৎক্ষণিকভাবে দেখতে পারবেন।
- সহজ এবং ঝামেলামুক্ত। ফলে সামান্য ধারণা থাকলেই এটা ব্যবহার করতে কোন সমস্যা হবে না।
- Advanced ট্যাব ব্যবহার করে ডিজাইনারদের তৈরি CSS পাল্টে নিজের লেখা CSS ব্যবহার করতে পারেন। একই সাথে নিচের প্রিভিউ উইন্ডোতে তাৎক্ষণিক প্রিভিউ দেখতে তো পারবেনই।
- সবরকমের ব্রাউজারে সাপোর্ট করে। যেমন যদি গোলাকার কর্ণার চান, তাহলে তার জন্য প্রয়োজনীয় কোড ব্লগার বসিয়ে দেবে। ফলে ফায়ারফক্স, ইন্টারনেট এক্সপ্লোরার এবং ক্রোমের জন্য আলাদা আলাদা কোড আপনাকে বসাতে হবে না।
নিজের ব্লগটিকে যদি অনন্য ডিজাইনে পাঠকদের সামনে উপস্থাপন করতে চান, তাহলে এখনি বসে পড়ুন। আর মনের মতো করে নিজের ব্লগের ডিজাইন এবং লেআউট সাজিয়ে নিন।
Facebook Comments Plugin Bloggerized by BloggerTricks.Biz







Post a Comment